在之前学习ListView的时候,有学习过如何给ListView添加列表头和列表尾。但是通过近几期的学习,发现RecyclerView是一个比ListView更加强大和灵活的组件,今天一起来学习如何给RecyclerView添加首尾视图。
首先来简单回顾一下ListView是如何添加列表头和列表尾的,先定义好首尾视图,然后通过addHeaderView和addFooterView两个方法来加载即可,相对来说比较简单。然后在RecyclerView中并未发现类似的方法,那么应该如何为其添加首尾视图呢?
可能一些细心的同学已经发了RecyclerView.Adapter中还有几个方法没有被重写过,就先来看看是哪几个方法:
-
getItemViewType:判断当前item类型。
-
isHeaderView:判断当前item是否是HeadView。
-
isBottomView:判断当前item是否是FooterView。
同时可以看到在onCreateViewHolder方法里面带一个viewType参数,实际上onCreateViewHolder方法就是根据viewType来判断具体item是列表项、HeaderView或FooterView,然后来分别加载不同的布局文件。
接下来继续使用再上一期的案例来学习如何给RecyclerView添加首尾视图。
在main/res/layout/目录下创建recyclerview_header.xml文件,在其中填充如下代码片段:
继续新建一个recyclerview_footer.xml文件,在其中填充如下代码片段:
然后修改RecyclerViewAdapter文件,在getItemViewType方法里面判断了当前Item的类型,然后在onCreateViewHolder跟据item的类型分别加载不同的布局以实现HeaderView和FooterView。修改后的RecyclerViewAdapter代码如下:
package com.jinyu.cqkxzsxy.android.advancedviewsample.adapter;import android.content.Context;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;import com.jinyu.cqkxzsxy.android.advancedviewsample.R;import java.util.ArrayList;/** * @创建者 鑫鱻 * @描述 Android零基础入门到精通系列教程 * 首发微信公众号分享达人秀(ShareExpert) */public class RecyclerViewAdapter extends RecyclerView.Adapter{ //item类型 public static final int ITEM_TYPE_HEADER = 0; public static final int ITEM_TYPE_CONTENT = 1; public static final int ITEM_TYPE_BOTTOM = 2; private ArrayList mDatas = null; private LayoutInflater mInflater = null; private OnItemClickListener mOnItemClickListener = null; private OnItemLongClickListener mOnItemLongClickListener = null; public RecyclerViewAdapter(Context context, ArrayList datas) { this.mDatas = datas; this.mInflater = LayoutInflater.from(context); } //内容长度 public int getContentItemCount(){ return mDatas == null ? 0 : mDatas.size(); } //判断当前item是否是HeadView public boolean isHeaderView(int position) { return 0 == position; } //判断当前item是否是FooterView public boolean isBottomView(int position) { return position == (getContentItemCount() + 1); } //判断当前item类型 @Override public int getItemViewType(int position) { if (0 == position) { //头部View return ITEM_TYPE_HEADER; } else if (getContentItemCount() + 1 == position) { //底部View return ITEM_TYPE_BOTTOM; } else { //内容View return ITEM_TYPE_CONTENT; } } // 创建新View,被LayoutManager所调用 @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { RecyclerView.ViewHolder vewHolder = null; View view = null; if(ITEM_TYPE_HEADER == viewType) { view = mInflater.inflate(R.layout.recyclerview_header, parent, false); vewHolder = new HeaderViewHolder(view); } else if(ITEM_TYPE_BOTTOM == viewType) { view = mInflater.inflate(R.layout.recyclerview_footer, parent, false); vewHolder = new FooterViewHolder(view); } else { view = mInflater.inflate(R.layout.recyclerview_item, parent, false); vewHolder = new ViewHolder(view); } return vewHolder; } // 将数据与界面进行绑定的操作 @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) { if(holder instanceof HeaderViewHolder) { } else if(holder instanceof FooterViewHolder){ }else { final ViewHolder viewHolder = (ViewHolder) holder; String name = mDatas.get(position - 1); viewHolder.titleTv.setText("Title " + name); viewHolder.contenTv.setText("content " + name); // 点击事件注册及分发 if (null != mOnItemClickListener) { viewHolder.titleTv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mOnItemClickListener.onClick(viewHolder.titleTv, position); } }); viewHolder.contenTv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mOnItemClickListener.onClick(viewHolder.contenTv, position); } }); } // 长按事件注册及分发 if (null != mOnItemLongClickListener) { viewHolder.titleTv.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View v) { return mOnItemLongClickListener.onLongClick(viewHolder.titleTv, position); } }); viewHolder.contenTv.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View v) { return mOnItemLongClickListener.onLongClick(viewHolder.contenTv, position); } }); } } } // 获取数据的数量 @Override public int getItemCount() { return getContentItemCount() + 2; } // 设置点击事件 public void setOnItemClickListener(OnItemClickListener l) { this.mOnItemClickListener = l; } // 设置长按事件 public void setOnItemLongClickListener(OnItemLongClickListener l) { this.mOnItemLongClickListener = l; } // 在对应位置增加一个item public void addData(int position) { mDatas.add(position, "Insert " + position); notifyItemInserted(position); if(position != getItemCount()) { notifyItemRangeChanged(position, getItemCount()); } } // 删除对应item public void removeData(int position) { mDatas.remove(position); notifyItemRemoved(position); if(position != getItemCount()) { notifyItemRangeChanged(position, getItemCount()); } } // 点击事件接口 public interface OnItemClickListener { void onClick(View parent, int position); } // 长按事件接口 public interface OnItemLongClickListener { boolean onLongClick(View parent, int position); } // 自定义的ViewHolder,持有每个Item的的所有界面组件 public class ViewHolder extends RecyclerView.ViewHolder { public TextView titleTv = null; public TextView contenTv = null; public ViewHolder(View itemView) { super(itemView); titleTv = (TextView) itemView.findViewById(R.id.title_tv); contenTv = (TextView) itemView.findViewById(R.id.content_tv); } } //头部 ViewHolder public class HeaderViewHolder extends RecyclerView.ViewHolder { public HeaderViewHolder(View itemView) { super(itemView); } } //底部 ViewHolder public class FooterViewHolder extends RecyclerView.ViewHolder { public FooterViewHolder(View itemView) { super(itemView); } }}
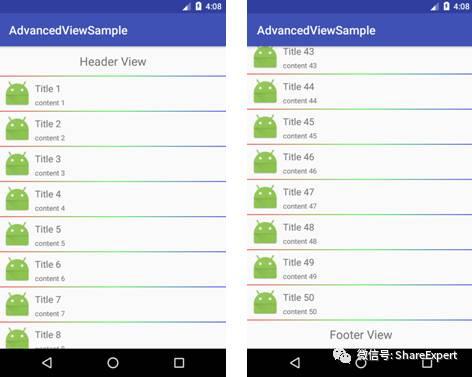
然后其他代码不变,重新运行程序,可以看到下图所示界面效果。

至此,关于RecyclerView的首尾视图添加已经学习完毕。当然这里只是简单介绍了其中一种实现方式,更多实现方式后期逐渐学习,欢迎一起交流讨论。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:
Android零基础入门第2节:
Android零基础入门第3节:
Android零基础入门第4节:
Android零基础入门第5节:
Android零基础入门第6节:
Android零基础入门第7节:
Android零基础入门第8节:
Android零基础入门第9节:
Android零基础入门第10节:
Android零基础入门第11节:
Android零基础入门第12节:
Android零基础入门第13节:
Android零基础入门第14节:
Android零基础入门第15节:
Android零基础入门第16节:
Android零基础入门第17节:
Android零基础入门第18节:
Android零基础入门第19节:
Android零基础入门第20节:
Android零基础入门第21节:
Android零基础入门第22节:
Android零基础入门第23节:
Android零基础入门第24节:
Android零基础入门第25节:
Android零基础入门第26节:
Android零基础入门第27节:
Android零基础入门第28节:
Android零基础入门第29节:
Android零基础入门第30节:
Android零基础入门第31节:
Android零基础入门第32节:
Android零基础入门第33节:
Android零基础入门第34节:
Android零基础入门第35节:
Android零基础入门第36节:
Android零基础入门第37节:
Android零基础入门第38节:
Android零基础入门第39节:
Android零基础入门第40节:
Android零基础入门第41节:
Android零基础入门第42节:
Android零基础入门第43节:
Android零基础入门第44节:
Android零基础入门第45节:
Android零基础入门第46节:
Android零基础入门第47节:
Android零基础入门第48节:
Android零基础入门第49节:
Android零基础入门第50节:
Android零基础入门第51节:
Android零基础入门第52节:
Android零基础入门第53节:
Android零基础入门第54节:
Android零基础入门第55节:
Android零基础入门第56节:
Android零基础入门第57节:
Android零基础入门第58节:
Android零基础入门第59节:
Android零基础入门第60节:
Android零基础入门第61节:
Android零基础入门第62节:
Android零基础入门第63节:
Android零基础入门第64节:
Android零基础入门第65节:
Android零基础入门第66节:
Android零基础入门第67节: